HTML Embed Via Component Props
Easily embed custom HTML in your project by passing HTML code as component props. This solution lets you add dynamic blocks, interactive elements, or animations directly—no external uploads or complex workarounds required. Perfect for flexible, native HTML integration.
<script defer src="https://cdn.jsdelivr.net/gh/kookiesagency/html-embed-via-component@v1.0.6/html-embed.min.js"></script>
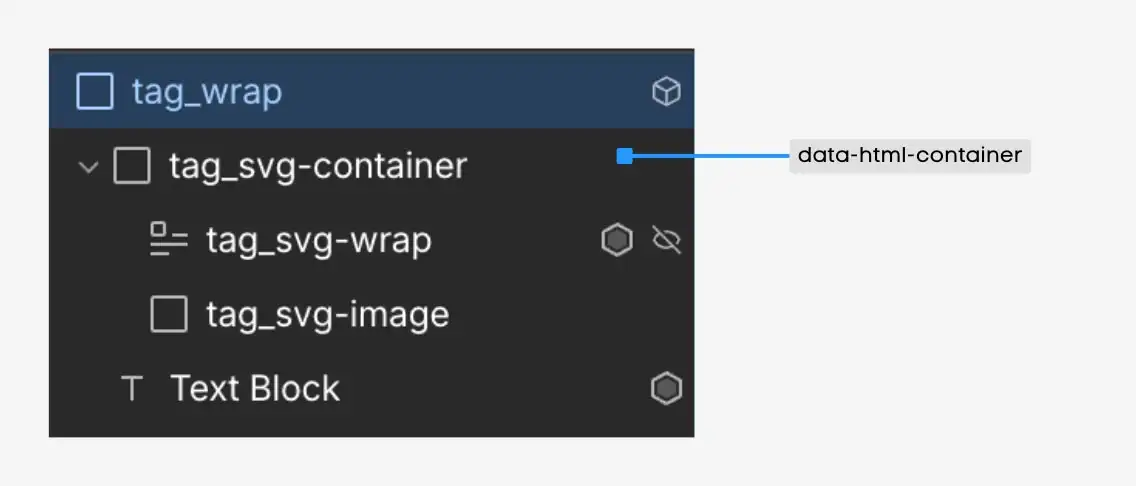
<div data-html-container>
<!-- SVG code as escaped text (hidden from users) -->
<div data-html-source style="display: none;">
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
</div>
<!-- Rendered HTML will appear here -->
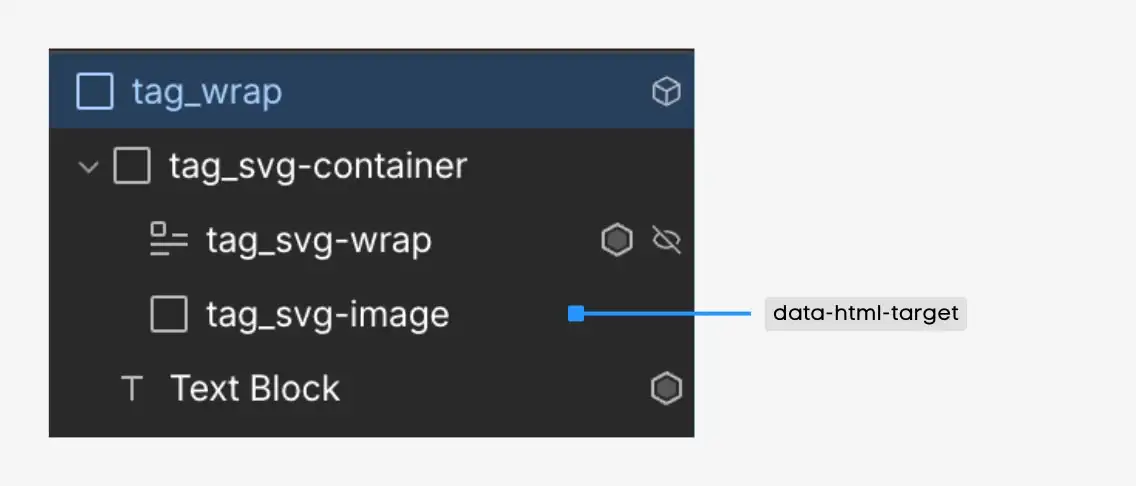
<div data-html-target></div>
</div>
Add a <div> with data-html-container to group your HTML elements. This ensures each HTML block is processed separately

Inside the container, add a <div> with data-html-source and paste your HTML markup

Note: Use style="display: none;" to hide this block from users
Still inside the same container, add a <div> with data-html-target. This is where your HTML will be displayed after processing.

See this solution working live in this Webflow project.
Example 1 We are passing SVG icon through component props
<svg width="100%" height="100%" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<g clip-path="url(#clip0_1383_1118)">
<path d="M9.99984 2.5L6.6665 8.33333H13.3332L9.99984 2.5Z" stroke="#141318" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M11.6665 14.166C11.6665 14.8291 11.9299 15.4649 12.3987 15.9338C12.8676 16.4026 13.5035 16.666 14.1665 16.666C14.8295 16.666 15.4654 16.4026 15.9343 15.9338C16.4031 15.4649 16.6665 14.8291 16.6665 14.166C16.6665 13.503 16.4031 12.8671 15.9343 12.3982C15.4654 11.9294 14.8295 11.666 14.1665 11.666C13.5035 11.666 12.8676 11.9294 12.3987 12.3982C11.9299 12.8671 11.6665 13.503 11.6665 14.166Z" stroke="#141318" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M3.3335 12.4993C3.3335 12.2783 3.42129 12.0664 3.57757 11.9101C3.73385 11.7538 3.94582 11.666 4.16683 11.666H7.50016C7.72118 11.666 7.93314 11.7538 8.08942 11.9101C8.2457 12.0664 8.3335 12.2783 8.3335 12.4993V15.8327C8.3335 16.0537 8.2457 16.2657 8.08942 16.4219C7.93314 16.5782 7.72118 16.666 7.50016 16.666H4.16683C3.94582 16.666 3.73385 16.5782 3.57757 16.4219C3.42129 16.2657 3.3335 16.0537 3.3335 15.8327V12.4993Z" stroke="#141318" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</g>
<defs>
<clipPath id="clip0_1383_1118">
<rect width="20" height="20" fill="white"/>
</clipPath>
</defs>
</svg>
<svg width="100%" height="100%" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg"><g clip-path="url(#clip0_1342_401)"><path d="M10.833 4.16602H17.4997" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M10.833 7.5H14.9997" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M10.833 12.5H17.4997" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M10.833 15.834H14.9997" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M2.5 4.16732C2.5 3.9463 2.5878 3.73434 2.74408 3.57806C2.90036 3.42178 3.11232 3.33398 3.33333 3.33398H6.66667C6.88768 3.33398 7.09964 3.42178 7.25592 3.57806C7.4122 3.73434 7.5 3.9463 7.5 4.16732V7.50065C7.5 7.72166 7.4122 7.93363 7.25592 8.08991C7.09964 8.24619 6.88768 8.33398 6.66667 8.33398H3.33333C3.11232 8.33398 2.90036 8.24619 2.74408 8.08991C2.5878 7.93363 2.5 7.72166 2.5 7.50065V4.16732Z" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M2.5 12.4993C2.5 12.2783 2.5878 12.0664 2.74408 11.9101C2.90036 11.7538 3.11232 11.666 3.33333 11.666H6.66667C6.88768 11.666 7.09964 11.7538 7.25592 11.9101C7.4122 12.0664 7.5 12.2783 7.5 12.4993V15.8327C7.5 16.0537 7.4122 16.2657 7.25592 16.4219C7.09964 16.5782 6.88768 16.666 6.66667 16.666H3.33333C3.11232 16.666 2.90036 16.5782 2.74408 16.4219C2.5878 16.2657 2.5 16.0537 2.5 15.8327V12.4993Z" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/></g><defs><clipPath id="clip0_1342_401"><rect width="20" height="20" fill="white"/></clipPath></defs></svg>
<svg width="100%" height="100%" viewBox="0 0 21 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M15.5 3.33398C16.163 3.33398 16.7989 3.59738 17.2678 4.06622C17.7366 4.53506 18 5.17094 18 5.83398V12.5007C18 13.1637 17.7366 13.7996 17.2678 14.2684C16.7989 14.7373 16.163 15.0007 15.5 15.0007H11.3333L7.16667 17.5007V15.0007H5.5C4.83696 15.0007 4.20107 14.7373 3.73223 14.2684C3.26339 13.7996 3 13.1637 3 12.5007V5.83398C3 5.17094 3.26339 4.53506 3.73223 4.06622C4.20107 3.59738 4.83696 3.33398 5.5 3.33398H15.5Z" stroke="CurrentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M8.41699 7.5H8.42588" stroke="CurrentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M12.583 7.5H12.5919" stroke="CurrentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M8.41699 10.834C8.68856 11.1111 9.0127 11.3313 9.37043 11.4817C9.72816 11.632 10.1123 11.7094 10.5003 11.7094C10.8884 11.7094 11.2725 11.632 11.6302 11.4817C11.988 11.3313 12.3121 11.1111 12.5837 10.834" stroke="CurrentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
Example 2 We are passing SVG icon through component props ussing CMS
<svg width="100%" height="100%" viewBox="0 0 21 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M15.5 3.33398C16.163 3.33398 16.7989 3.59738 17.2678 4.06622C17.7366 4.53506 18 5.17094 18 5.83398V12.5007C18 13.1637 17.7366 13.7996 17.2678 14.2684C16.7989 14.7373 16.163 15.0007 15.5 15.0007H11.3333L7.16667 17.5007V15.0007H5.5C4.83696 15.0007 4.20107 14.7373 3.73223 14.2684C3.26339 13.7996 3 13.1637 3 12.5007V5.83398C3 5.17094 3.26339 4.53506 3.73223 4.06622C4.20107 3.59738 4.83696 3.33398 5.5 3.33398H15.5Z" stroke="CurrentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M8.41699 7.5H8.42588" stroke="CurrentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M12.583 7.5H12.5919" stroke="CurrentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M8.41699 10.834C8.68856 11.1111 9.0127 11.3313 9.37043 11.4817C9.72816 11.632 10.1123 11.7094 10.5003 11.7094C10.8884 11.7094 11.2725 11.632 11.6302 11.4817C11.988 11.3313 12.3121 11.1111 12.5837 10.834" stroke="CurrentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<svg width="100%" height="100%" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg"><g clip-path="url(#clip0_1342_401)"><path d="M10.833 4.16602H17.4997" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M10.833 7.5H14.9997" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M10.833 12.5H17.4997" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M10.833 15.834H14.9997" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M2.5 4.16732C2.5 3.9463 2.5878 3.73434 2.74408 3.57806C2.90036 3.42178 3.11232 3.33398 3.33333 3.33398H6.66667C6.88768 3.33398 7.09964 3.42178 7.25592 3.57806C7.4122 3.73434 7.5 3.9463 7.5 4.16732V7.50065C7.5 7.72166 7.4122 7.93363 7.25592 8.08991C7.09964 8.24619 6.88768 8.33398 6.66667 8.33398H3.33333C3.11232 8.33398 2.90036 8.24619 2.74408 8.08991C2.5878 7.93363 2.5 7.72166 2.5 7.50065V4.16732Z" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M2.5 12.4993C2.5 12.2783 2.5878 12.0664 2.74408 11.9101C2.90036 11.7538 3.11232 11.666 3.33333 11.666H6.66667C6.88768 11.666 7.09964 11.7538 7.25592 11.9101C7.4122 12.0664 7.5 12.2783 7.5 12.4993V15.8327C7.5 16.0537 7.4122 16.2657 7.25592 16.4219C7.09964 16.5782 6.88768 16.666 6.66667 16.666H3.33333C3.11232 16.666 2.90036 16.5782 2.74408 16.4219C2.5878 16.2657 2.5 16.0537 2.5 15.8327V12.4993Z" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/></g><defs><clipPath id="clip0_1342_401"><rect width="20" height="20" fill="white"/></clipPath></defs></svg>
<svg width="100%" height="100%" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg"><g clip-path="url(#clip0_1383_1118)"><path d="M9.99984 2.5L6.6665 8.33333H13.3332L9.99984 2.5Z" stroke="#141318" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M11.6665 14.166C11.6665 14.8291 11.9299 15.4649 12.3987 15.9338C12.8676 16.4026 13.5035 16.666 14.1665 16.666C14.8295 16.666 15.4654 16.4026 15.9343 15.9338C16.4031 15.4649 16.6665 14.8291 16.6665 14.166C16.6665 13.503 16.4031 12.8671 15.9343 12.3982C15.4654 11.9294 14.8295 11.666 14.1665 11.666C13.5035 11.666 12.8676 11.9294 12.3987 12.3982C11.9299 12.8671 11.6665 13.503 11.6665 14.166Z" stroke="#141318" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/><path d="M3.3335 12.4993C3.3335 12.2783 3.42129 12.0664 3.57757 11.9101C3.73385 11.7538 3.94582 11.666 4.16683 11.666H7.50016C7.72118 11.666 7.93314 11.7538 8.08942 11.9101C8.2457 12.0664 8.3335 12.2783 8.3335 12.4993V15.8327C8.3335 16.0537 8.2457 16.2657 8.08942 16.4219C7.93314 16.5782 7.72118 16.666 7.50016 16.666H4.16683C3.94582 16.666 3.73385 16.5782 3.57757 16.4219C3.42129 16.2657 3.3335 16.0537 3.3335 15.8327V12.4993Z" stroke="#141318" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/></g><defs><clipPath id="clip0_1383_1118"><rect width="20" height="20" fill="white"/></clipPath></defs></svg>
Everything you need to know about this attributes solution.
What is this component about?

This component lets you embed custom HTML content in your project by passing HTML code as props. It makes adding dynamic blocks, interactive elements, or animations easy—no external uploads or complex workarounds.
Why do we need this component? What problem is it solving?

Webflow doesn’t natively allow you to pass raw HTML through component props. This component solves that limitation by letting you safely inject and render any custom HTML or SVG via props, enabling dynamic, reusable content within your Webflow project
Can I embed any HTML code?

Yes, you can embed any valid HTML, including buttons, forms, custom blocks, or even SVG.
Is it safe to use with user-generated HTML?

Yes, duplicate the container structure for each HTML block you want to embed.
Is it necessary to hide the source div?

Yes, unless you want users to see the raw HTML code. Use style="display: none;".
Will this work with all HTML?

Yes, as long as the markup is valid.
Can I style the rendered HTML?

Yes, you can use CSS to style the HTML inside the data-html-target div.
Can I use this component to embed third-party scripts (like HubSpot forms)

No, browsers do not execute <script> tags that are injected via innerHTML or similar methods for security reasons. This means third-party embed scripts (such as HubSpot forms, chat widgets, or analytics) will not run if added through this component. For such use cases, always place the script tags directly in your page’s HTML, not via the HTML embed component.
Want More Resources?
We make cloneables and other useful resources for you.

